본문
180910(월) - Google Maps (Camera and View)
Google Maps
Camera and View
- Google Maps represents world's surface (sphere) -> on your device (flat plane) using the Mercator projection
- east and west는 repeated infinitely as the world seamlessly wraps around on itself
- north and south direction은 limited 85 degrees for each
Note : Mercator projection는 finite width longitudinally, infinite height latitudinally
85 degrees의 Mercator projection을 사용해서 cut off 하여, shape square resulting map을 만들어 냄 -> tile selection 에 easier logic 적용 가능
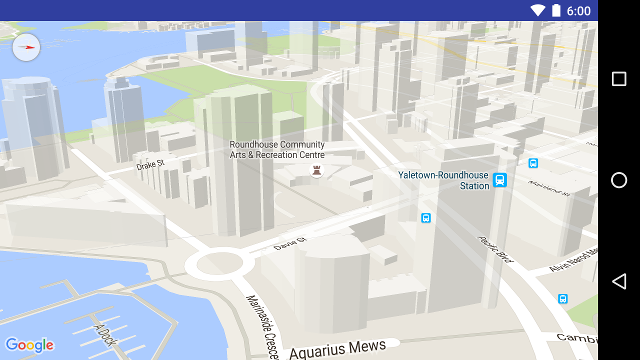
3D building on the map
- Many cities, close up하면 3D building visible
- want disable, GoogleMap.setBuildingsEnabled(false).

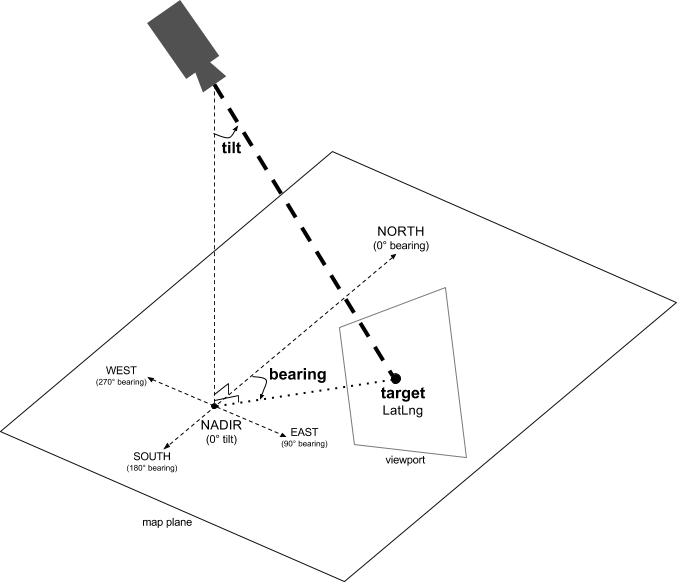
The camera position
- modeled flat plane

Target (location)
- center of the map
- 특정 latitude & longitude coordinates
Bearing (orientation)
- measured in degrees, north방향 & clockwise
- map 사용처에 따라서 조정가능하도록 변경
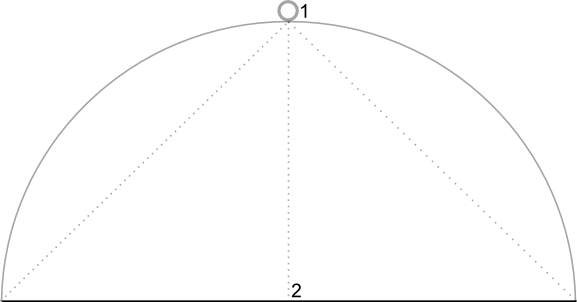
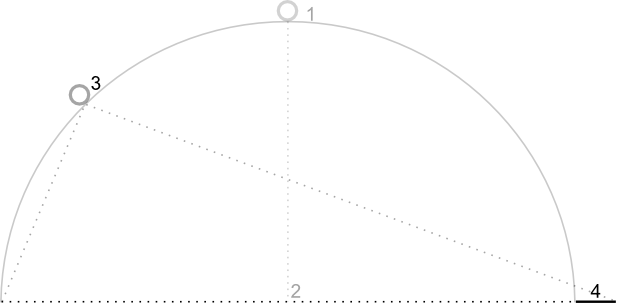
Tilt (viewing angle)
- arc directly over the map's center position & surface Earth
- map appears in perspective
- 0 degrees


- 45 degrees


Zoom
- determines scale of the map
- zoom level 0 scale == 256dp width
- level 1 by 1 doubles width
- 즉, zoom level N, width of the world is 256 & 2^N dp
- zoom level 은 integer일 필요가 없다.
・ 1 : World
・ 5 : Landmass / continent
・ 10 : City
・ 15 : Streets
・ 20 : Buildings
 |  |  |
Note : screen size and density에 따라서는 not support the lowest zoom levels
GoogleMap.getMinimumZoomLevel()
entire world in the viewport이면, Lite mode를 사용하는것이 좋다.
Moving the camera
- camera change시, animating the resulting camera movement
- animation interpolates current & new
- can also control duration of the animation
Note : all programmatic camera movement는 padding account 후, GoogleMap object size를 다시 calculated 한다.
- CameraUpdate.
- CameraUpdateFactory를 사용해서 다양한 타입의 CameraUpdate를 만들 수 있다.
Changing zoom level and setting minimum / maximum zoom
- CameraUpdateFactory.zoomIn()
- CameraUpdateFactory.zoomOut()
- CameraUpdateFactory.zoomTo(float)
- CameraUpdateFactory.zoomBy(float)
- CameraUpdateFactory.zoomBy(float, Point)
private GoogleMap mMap;
// Set a preference for minimum and maximum zoom.
mMap.setMinZoomPreference(6.0f);
mMap.setMaxZoomPreference(14.0f);- users가 zoom too low or too high 하지 않도록 하는 API가 있음
Changing camera position
- CameraUpdateFactory.newLatLng(LatLng)
- CameraUpdateFactory.newLatLngZoom(LatLng, float)
- CameraUpdateFactory.newCameraPosition(CameraPosition)
Panning (scrolling)
- CameraUpdateFactory.scrollBy(float, float)
Setting boundaries
- all visible on the screen, first calculateLatLngBounds
- use CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int padding)
- tilt and bearing is 0
private GoogleMap mMap;
// Create a LatLngBounds that includes Australia.
private LatLngBounds AUSTRALIA = new LatLngBounds(
new LatLng(-44, 113), new LatLng(-10, 154));
// Set the camera to the greatest possible zoom level that includes the
// bounds
mMap.moveCamera(CameraUpdateFactory.newLatLngBounds(AUSTRALIA, 0));- Note : layout occurred전에 call하고 싶다면 use newLatLngBounds(boundary, width, height, padding)
Centering the map within an area
- center camera within a bounds
- CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom)
- LatLngBounds.getCenter()
private GoogleMap mMap;
private LatLngBounds AUSTRALIA = new LatLngBounds(
new LatLng(-44, 113), new LatLng(-10, 154));
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(AUSTRALIA.getCenter(), 10));- 특정 rectangle도 설정 가능
newLatLngBounds(boundary, width, height, padding)
Restricting the user's panning to a given area
- user의 bounds 밖으로 position을 옮겨가는 행동을 제약
private GoogleMap mMap;
// Create a LatLngBounds that includes the city of Adelaide in Australia.
private LatLngBounds ADELAIDE = new LatLngBounds(
new LatLng(-35.0, 138.58), new LatLng(-34.9, 138.61));
// Constrain the camera target to the Adelaide bounds.
mMap.setLatLngBoundsForCameraTarget(ADELAIDE);

Updating the camera view
- GoogleMap.moveCamera대신 GoogleMap.animateCamera.를 call하면 사용자에게 좀 더 pleasing 한 경험을 줄 수 있다.
private static final LatLng SYDNEY = new LatLng(-33.88,151.21);
private static final LatLng MOUNTAIN_VIEW = new LatLng(37.4, -122.1);
private GoogleMap map;
... // Obtain the map from a MapFragment or MapView.
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(SYDNEY, 15));
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn());
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null);
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
CameraPosition cameraPosition = new CameraPosition.Builder()
.target(MOUNTAIN_VIEW) // Sets the center of the map to Mountain View
.zoom(17) // Sets the zoom
.bearing(90) // Sets the orientation of the camera to east
.tilt(30) // Sets the tilt of the camera to 30 degrees
.build(); // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));'Mobile > Google Maps' 카테고리의 다른 글
| 180911(화) - Google Maps (Markers) (0) | 2018.09.11 |
|---|---|
| 180911(화) - Google Maps (Location data) (0) | 2018.09.11 |
| 180910(월) - Google Maps (Events) (0) | 2018.09.10 |
| 180910(월) - Google Maps (Controls and Gestures) (0) | 2018.09.10 |
| 180910(월) - Google Maps (Style Reference) (0) | 2018.09.10 |

댓글